Master Web Design Methods: Mobile-First Approach

In today’s world, most people use mobile devices to connect to the internet. This makes having a website that works well on mobile important. Businesses need to change how they do digital marketing and web design. They should focus on making sites for mobile users first.
As the digital landscape continues to evolve, the dominance of mobile internet usage has reshaped the way businesses approach web design. Prioritizing mobile-first design has become imperative in ensuring optimal user experience and staying competitive in the online sphere.
By placing mobile users at the forefront of web design considerations, businesses can create interfaces that seamlessly adapt to smaller screens, enhancing accessibility and usability. This not only caters to the growing number of mobile users but also contributes to improved SEO performance, faster load times, and reduced bounce rates.
The Rise Of Mobile Internet Usage
People access the internet in a new way now. Mobile devices have become more popular than desktops for browsing, shopping, and consuming content. Because of this, businesses need to focus on the mobile experience to reach their target audience effectively.
Being mobile-friendly is no longer just a nice feature. It is now a must-have for any website that wants to stay relevant. If you ignore this shift, you could lose many visitors and fall behind your competitors.
Statistics On Mobile Internet Access
Statistics show that mobile internet use is strong. In 2023, mobile devices make up more than 60% of all website traffic. This number keeps increasing because smartphones are now cheaper and easier to get in many places.
Additionally, people spend much more time on their mobile devices compared to desktops. This means websites should be designed for mobile users. They need to offer a smooth and fun browsing experience.
If you don't make your website friendly for mobile users, you could lose many potential customers. Since most internet access is now from mobile devices, businesses should focus on this platform to stay competitive.
User Behavior And Preferences On Mobile
Mobile users have different needs compared to desktop users. They care more about speed, easy navigation, and smooth experiences. If a website is messy, loads slowly, or has tricky navigation, mobile users can get frustrated. This can result in more people leaving the site quickly.
A simple and clear website design is very important for a good mobile experience. The navigation must be easy to understand. This helps users find what they need without wasting time. Also, content should be easy to read on smaller screens.
When businesses focus on the mobile user experience, they can attract their target audience better. This can help reduce bounce rates and boost conversions.
Understanding Mobile-First Design
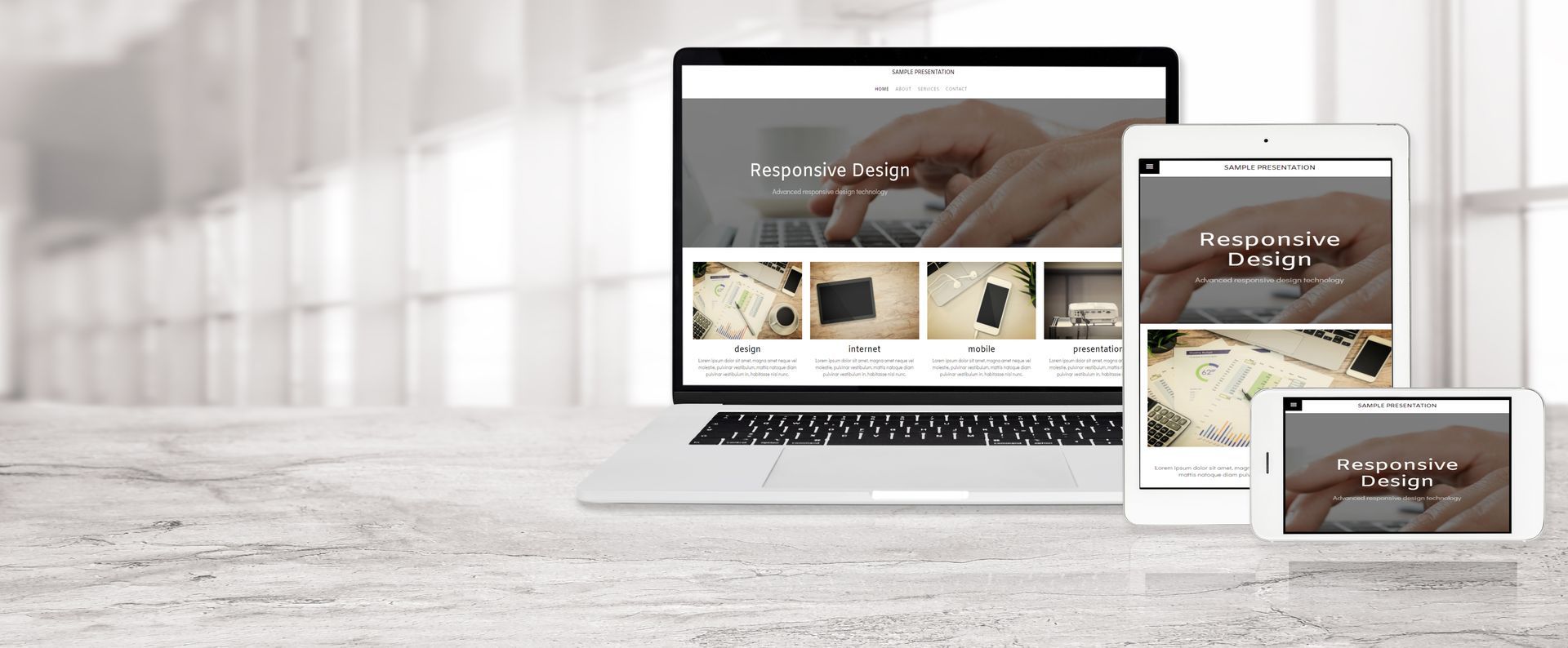
Mobile-first design is a way to make websites that focus on mobile users first. Rather than creating a site for desktop computers and then changing it for mobile, this method begins with the smallest screens and works up from there. This helps ensure the website works well on mobile devices right from the start.
Additionally, mobile-first design thinks about what mobile devices can and cannot do. It looks at things like small screens, touch navigation, and slow internet speeds. This results in a site designed just for the special features of mobile browsing.
Definition And Importance
Mobile-first design is more than just making content fit on a smaller screen. It means looking at the user experience from a mobile point of view. This means focusing on the most important content, making navigation simple, and ensuring quick loading times.
In today’s tough market, having a mobile-first website can give you a big edge. It makes the user experience better, helps with SEO rankings, and leads to more sales. By using mobile-first design, businesses can connect better with their audience and reach their digital marketing goals.
With more and more people using the internet on mobile devices, using a mobile-first approach is not just an option. It is a must for businesses that want to succeed online.
Differences Between Mobile-First, Responsive, And Adaptive Design
Mobile-first, responsive, and adaptive design may seem similar, but they are different methods of web design.
Responsive web design uses CSS media queries. This allows a single website layout to fit various screen sizes. Adaptive design, on the other hand, detects the type of device a user has. It then gives a specific layout that works well on that device.
Mobile-first design starts with the mobile layout. It uses that as the base and then adjusts for larger screens. This method keeps the design clean for mobile users. It avoids adding extra elements that could make the mobile experience crowded.
Custom web design can use any of these methods. It adapts the website's layout and features to meet the needs of the business and its target audience. Picking the right design method depends on how complex the website is, how much money you have, and what user experience you want.
Benefits Of Adopting A Mobile-First Approach
A mobile-first approach has many benefits. It makes the user experience better, raises SEO rankings, and increases conversions. Focusing on mobile users leads to happier customers and follows the best practices in web design.
Also, search engines like Google prefer websites that are easy to use on mobile. When businesses use a mobile-first approach, they can boost their organic search ranking. This helps them get more visibility and more visitors to their website.
Improved User Experience (UX) On Mobile Devices
Creating a website that is easy to use and works well for small businesses on mobile devices is very important for a good user experience (UX). By focusing on mobile-first design, Sugar Land Web Design services from expert web designers and a dedicated custom website design team can provide smooth navigation and layouts that fit different screen sizes. This method not only meets the needs of more mobile users but also helps improve organic rankings on search engines. This means more people will visit your site. With careful content placement and easy-to-use mobile designs, business owners can improve their online presence and connect better with their target audience.
Better Performance And Load Times
Mobile-first design leads to better website performance and quicker load times. By focusing on important content and making the design simple, websites that use a mobile-first approach load faster. This is especially true for mobile devices that have slower internet connections.
Quicker load times help improve user experience and SEO. When a website loads fast, users are more likely to stay. This lowers bounce rates and boosts conversion rates. In addition, search engines prefer websites that load quickly, giving them higher rankings.
Here are some ways mobile-first design helps website performance:
- Smaller image sizes: Using optimized images means there's less data to load.
- Minimal use of plugins: Fewer plugins put less pressure on the website's resources.
- Clean code: Good code helps the website load quickly and smoothly.
Implementing Mobile-First Design
Implementing a mobile-first design means knowing important ideas and using the right tools and frameworks. First, you need to focus on the content that matters most to mobile users. This way, the key information is easy to find.
Working with web design experts is very important for businesses new to mobile-first design. They can help you through the process. They assist you in selecting the right design parts and improving performance and user experience.
Key Principles And Best Practices
Creating a good mobile-first design requires following best practices that focus on user experience and function. This means designing for touch, using big font sizes to make text readable, and optimizing images for mobile devices.
Web design experts say you should start by looking at your content. Find the important information for mobile users and set up the website in a way that makes sense. Clear and simple navigation is very important. It helps users easily find what they need.
Also, testing on different mobile devices is important. This helps make sure the site works well and solves any problems users may face. Regular testing and updates are vital for achieving a mobile-friendly design.
Tools and Frameworks To Get Started
Many tools and frameworks make it easier to use mobile-first design. Content management systems, like WordPress, provide responsive themes and plugins that change to fit different screen sizes. Frameworks such as Bootstrap and Foundation come with a grid system and ready-made components to help with responsive design.
For businesses that need something more complex, custom web development using HTML, CSS, and JavaScript gives better control over how the site looks and functions. This way, you can create a mobile experience that fits specific business needs.
No matter how you approach it, the most important thing is to focus on mobile users. You need to create a smooth and enjoyable experience on all devices. Picking the right tools and frameworks can help make the process easier and speed up the development of a mobile-first website.
How Crescent City Marketing Implements Mobile-First Design
Crescent City Marketing is a digital marketing agency, understands the importance of a mobile-first approach. When designing a new website for a client, they prioritize the mobile experience to ensure optimal performance and user engagement.
Their process includes:
| Step | Description |
|---|---|
| Content Audit | Identifying key content for mobile users |
| Wireframing | Creating a mobile-first layout |
| Responsive Design | Using CSS media queries for adaptability |
| Performance Optimization | Optimizing images and code for fast loading times |
| Testing | Rigorous testing on multiple devices |
This meticulous approach ensures that their clients' websites are not only visually appealing but also highly functional and user-friendly on all devices.
Conclusion
Using a mobile-first design is very important today. Many people are now using the internet on their mobile devices. It's essential to focus on user experience for these devices. When you use mobile-first design principles, you can improve speed, load times, and user satisfaction. It's also important to know the differences between mobile-first, responsive, and adaptive design to keep your edge in the online market. To stay connected with your audience, think about using a mobile-first approach in your web design.
Connect with us to see how Crescent City Marketing uses mobile-first design for a better user experience.